
Health bars are a commonly used feature in games. From little health bars floating over players / enemies heads, to bars in the UI / HUD. This class provides a really fast way to create them, and they are highly customisable. It features:
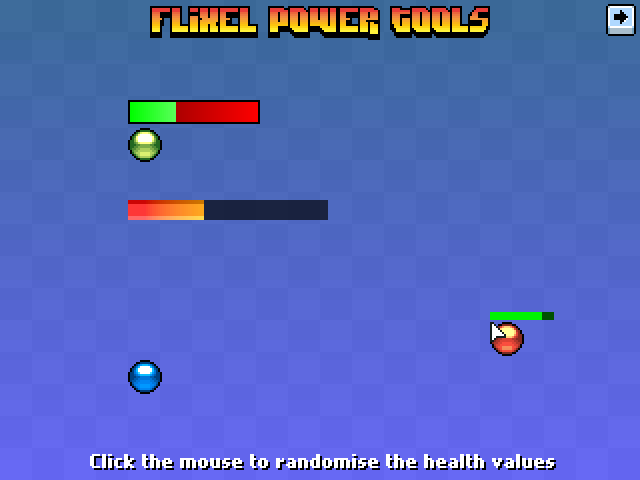
- 3 different types of bar: Plain-colour filled, Gradient filled or Image filled
- All fill types support alpha levels
- Optional 1px border around the bar with configurable colour
- The bar can fill in one of 3 directions: From left to right, right to left or from the inside out
- Bars are associated with FlxSprites (its parent). When the health value of the parent changes, the bar updates automatically (within a given threshold limit)
- Bar can be fixed on-screen, and supports scrollFactor
- Bar can “float” with its parent at a given x/y offset from the parents origin
// Create a tiny 32x4 health bar that floats above the 'wolf' sprite
wolfHealth = new FlxHealthBar(wolf, 32, 4, 0, 100);
// Tells it to track the x/y position of the wolf FlxSprite but offset by -5px on Y
wolfHealth.trackParent(0, -5);
Visit the Flixel Power Tools page to see it in action in the Test Suite, and find the svn download details.
No comments:
Post a Comment