Concluding his much-linked article series on the success of Zynga's 70 million user CityVille, following Part 1, design veteran Tadhg Kelly draws further from his What Games Are blog to examine the social features, channels and takeaways from the game's success[...]
Concluding his much-linked article series on the success of Zynga's 70 million user CityVille, following Part 1, design veteran Tadhg Kelly draws further from his What Games Are blog to examine the social features, channels and takeaways from the game's success[...]
Best articles on Flash Development and Software Design
Wednesday, December 29, 2010
CityVille Explained, Part 2
Hero Interactive: All About BT3 Enemies

We’ve gotten a lot of questions about how enemies work in Bubble Tanks 3 and I’ve finally gotten around to writing a post about the subject. If it interests you, go read it at BubbleTanks.com!
Making a Flash game like Plants Vs Zombies
As promised in fully explaining a PopCap game post, here we go with Plants Vs Zombies.
I have to say I am not a great PvZ player (shame on me), so if you notice something wrong during the series, let me know.
Defining the main structure of the game
PopCap did a great look and feel job with PvZ as defending your house from brain eater zombies has a great appeal… and all in all killing zombies is fun, as confirmed by blockbuster like Resident Evil, Left 4 Dead and Dead Rising. But this has nothing to do with the gameplay, which could be Butchers Vs Plumbers, Pigeons Vs Camels or Circles Vs Squares.
During the series, good circles will prevent evil squares to get to the base. Also, the structure of the game field can be simplified in a tile based game [...]
ActionScript 3.0 and PHP Design Patterns: January 6-7 New York City
ith partial funding from the National Science Foundation, CUNY (CCNY campus) invited me to do two workshops on design patterns: one on ActionScript 3.0 and the other on PHP. The workshops cover a wide range of basic OOP topics to Design Patterns. Check it out here. The last talk I gave was also in NYC, and [...]
Live Q&A Show : The Flex Show Episode 130
John and I got together on Adobe connect and recorded this episode live in front of an audience. This was experimental for us, so be sure to let us know how you thought it went.
Notes
- Check out the Original Connect Recording
- Support our Pledge Drive
- 360|Flex in Denver (April 10th-13th)
- 360|Flex Call for Papers
- Online Flex Meetup Group (Jeffry and John now manage it)
- Take the Online Flex Meetup Group Survey
- John's Dog's Blog
Introducing SimpleStageVideo
 If you played with Stage Video, one of the coolest feature of Flash Player 10.2. You may have noticed that this it requires a little bit of code to be leveraged and you have to deal with multiple events (StageVideoEvent, StageVideoAvailability, VideoEvent) to be used properly. While writing the Stage Video article for the Adobe devnet I realized that the need of a wrapper would be useful for developers, and a few days ago I came across StageVideoProxy by Kenny Bunch which is intended to simplify the use of Stage Video. This confirmed the idea that AS3 developers will need little wrappers for Stage Video, I know Tinic has his own version too for his tests.
If you played with Stage Video, one of the coolest feature of Flash Player 10.2. You may have noticed that this it requires a little bit of code to be leveraged and you have to deal with multiple events (StageVideoEvent, StageVideoAvailability, VideoEvent) to be used properly. While writing the Stage Video article for the Adobe devnet I realized that the need of a wrapper would be useful for developers, and a few days ago I came across StageVideoProxy by Kenny Bunch which is intended to simplify the use of Stage Video. This confirmed the idea that AS3 developers will need little wrappers for Stage Video, I know Tinic has his own version too for his tests.
Here is my version a little bit different, which should handle all the situations, switching automatically from Video to StageVideo and vice versa when Stage Video becomes available or unavailable. It handles all this automatically so you do not have to worry about it. It also handles something I ALWAYS need in my video players, respecting the video ratio when giving a specific maximum width and height to fit a specific surface to display the video :
To use, it is very simple, just use a few lines code [...]
Tuesday, December 28, 2010
JSFL Script to Ensure Actual ActionScript Classes Exist for Symbols
One way to design or skin ActionScript 3 projects is using the Flash IDE for graphical assets. You export your FLA as an SWC, and you can utilize those assets in your AS3 and/or Flex project. Flash CS3/CS4/CS5 have the ability to link to an ActionScript 3 class that represents the code behind the Symbol. If the Flash IDE doesn’t find the class in its source paths, it’ll create one for you.
The downside is, when you compile, you do not get errors if the Flash IDE didn’t find a class for a particular Symbol that’s set to have one. Maybe you mis-typed the package path or class name. Maybe you forgot to set the class path for the FLA. Maybe the FLA is in the wrong place. Whatever the reason, your code “won’t work” and you won’t know why. You may not get code hints in Flash Builder / FDT / IntelliJ, and certain other dependencies may be missing as well and you’ll be left wondering why.
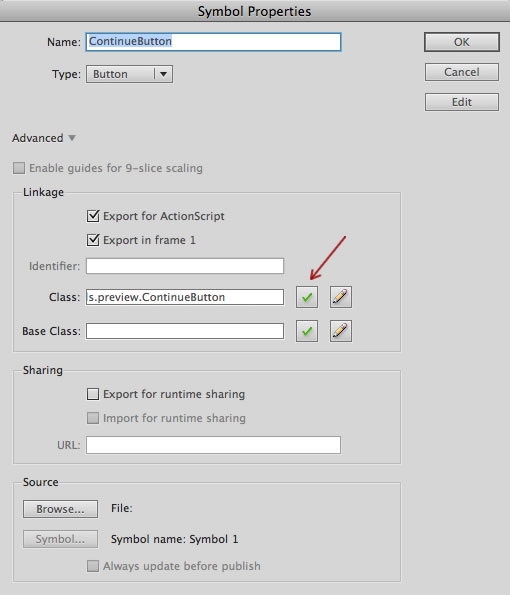
 The Flash IDE provides a check mark button next to the linkage class to allow you to confirm or deny Flash can find the class. In a quick scan of the JavaScript for Flash docs, I could not find a way to use this button’s functionality in JSFL. So, I wrote a quick script that does[...]
The Flash IDE provides a check mark button next to the linkage class to allow you to confirm or deny Flash can find the class. In a quick scan of the JavaScript for Flash docs, I could not find a way to use this button’s functionality in JSFL. So, I wrote a quick script that does[...]
CityVille Explained, Part 1
 In the first of a two-part series, design veteran Tadhg Kelly draws from his What Games Are blog to explain the rise to power of Zynga's massively successful social game CityVille [...]
In the first of a two-part series, design veteran Tadhg Kelly draws from his What Games Are blog to explain the rise to power of Zynga's massively successful social game CityVille [...]
Rapid Implementation (UAV Game)
Earlier this month, Remy Karns, a student at UC Berkeley, called me for help with implementing his 3 page design document.
7 hours later, I had UAV Game made based on his spec (play in Flash, no download/install required). UAV is short for Unmanned Aerial Vehicle.
I wrote an article about this game for the Newsgames Blog that will go online soon, though that one has a journalism angle. In contrast – and fitting with this blog’s purpose – this post instead focuses on the game’s rush development.
Foundation Code
Rather than memorize the details of how to handle keyboard/mouse input, basic graphics, sound playing, and framerate timers in each programming language, I prefer to start with a source file that’s little more than an image being loaded and shown, a sound being loaded and played, and a little input being taken, so I can duplicate and rearrange. In this case, I started from the example code that I put together for ActionScript 3 – Motion Tutorial, removing aspects I wouldn’t be needing.
Isometric
In order to make isometric building art, I turned on the grid in my image editor, then drew using diagonal lines that went 1 tile vertically for every 2 horizontal tiles.
That 1:2 ratio works since sin(30 degrees) = 0.5. The simplicity of this is part of what makes isometric a popular way to fake 3D.
Likewise, for the moving AI targets, I set their vertical movement to only have their horizontal speed. For the burnt crater graphic that gets drawn after the explosion, I first draw a circle from overhead, then scaled it to half height.
For distance checks, such as determining which guys are within the blast radius, I doubled the Y offset [...]
Monday, December 27, 2010
For Vs. While Revisited
I wrote an article last November titled For Vs. While that needs a bit of updating an expanding today. While I updated the performance figures in my series on Flash 10.1 performance, I continue to get questions in the comments section of the original article that explore new areas. So today we’ll look at the [...]
Understanding Scala Implicits
Many languages make use of implicit conversions. Scala is the only language I know of which makes implicit definitions a feature.
It is very easy to understand an implicit conversion since most programming languages do this already for you. Here are two examples (AS3/Java):
trace('Implicitly converted: '+1)
System.out.println('Implicitly converted: '+1);
We only have to care about the expression 'Implicitly converted: '+1 which will result in “Implicitly converted: 1″. Why does this happen? We have a string on the left hand side of the expression and an integer on the right hand side. When the compiler of your choice needs to emit code for this kind of expression it will widen the type of both operands. In this case the resulting type would be String since an implicit conversion from integer to String exists in both ActionScript and Java. If no such conversion exists you would probably get a compile time error.
The compiler inserts this conversion for you. In this example we can make use of an explicit conversion:
trace('Explicitly converted: '+1.toString())
System.out.println('Explicitly converted: '+Integer.toString(1));
[...]
Position and Speed Variables
The impression of spatial continuity – that an object exists at some location, and stays there until it moves to an adjacent position – is not assumed by a computer. This seemingly natural behavior has to be described in code by the programmer.
Fortunately, there is a pattern for this.
It can seem obtuse the first time or two it’s seen – it did for me – though once used a few times its workings become clear.
Side Note Regarding Flash Programming
ActionScript 3 supports a variation of this, by drawing to BitmapData as the Everyone’s Platformer engine does. Otherwise, the Sprite and addChild system commonly used in AS3 (example) bypasses redraw details described in this article.
Overview
What follows assumes very little prior experience, so there’s plenty of text in an effort to be thorough. There are only a few points, though:
- Create number variables to store the position of the thing to be drawn.
- Use those variables as coordinates when drawing the image for that thing.
- Change those variables to move it.
- Create additional number variables – to treat as speed for horizontal and vertical movement – and add those to the position variables every frame [...]
Sunday, December 26, 2010
Functional ActionScript Part 2: Trends in Functional Programming
A Year Of Scala
About a year ago I started using Scala. A programming language I felt in love with after all. The one and only programming language that started making me smile when I was happy to see how elegant I can express my ideas.
I have been trying to spread the word about Scala during various Flash conferences and always tried convincing my colleagues and friends to learn this great language. A blog post by Alan Shaw about his experience with Haskell inspired me to write about my journey.
Why Scala
I was very unhappy with ActionScript and Java last year. ActionScript is a good start but needs to adapt the features of the dropped ECMAScript 4 proposal to become interesting and competitive in my humble opinion. Java on the other hand is only interesting to me because of its virtual machine. The language itself is simple and has the features you need to get the job done.
I got very late into the Java game and missed the bumpy early years. However I was never earning money with Java since I was doing only open source[...]
The Experiment, Part 3
This post is long overdue, but it’s finally here! So what’s the verdict?
FAILURE
All of the goals I set for the games failed miserably, the games got played nowhere near the amount of times I had expected and earned nowhere near what I expected. So what went wrong? The short answer is a lot of things, I failed to polish the games, I failed to make the core mechanics fun, I failed at following all the advice that I’ve blogged about in the past, but before I get into too much detail let’s start off this post with some numbers…
Monolith Guardian
Plays: 134,000
CPMStar Earnings: $60
NG Score: 3.81
Kong Score: 2.71
Beyond Escape
Plays: 32,000
CPMStar Earnings: $20
NG Score: 3.57
Kong Score: 2.79
Save The Egg
Plays: 15,000
CPMStar Earnings: $1
NG Score: 3.07
Kong Score: 2.32
Now for the long answer on what went wrong [...]
Mockolate
- When an object is slow (like a database or webservice),
- is non-deterministic (like the current time),
- has states that are difficult to reproduce (like network connections
The Evolution of Gaming
Here’s a short ramble I wrote around a month ago that was meant to be on the addictiveness of games, but ended up turning out completely differently than I expected. I only briefly proofed it so please excuse any glaring spelling or grammar mistakes.
Casual Games vs Hardcore Games
There are casual games and hardcore games, the problem with casual games are that they only hold the users attention for a maximum of a few hours and only allow for a limited number of play sessions. Users see very little value in these games making them unlikely to want to invest any real money. On the other hand there are hardcore games; these games make users spend the upwards of 10 hours a day playing their character to either improve its stats, obtain some sort of item, or improve skill level (Mainly for multiplayer games). In order to make a hardcore game I believe you need two main attributes:
1) The game must have an infinite amount of gameplay in which possibilities are endless.
2) There must be a community built up around the game (Social Aspect)
The first point is the most important, if your game has a certain game complete point then a user has no reason to play beyond that. If the game happens to be extremely addicting they might give it a few more playthroughs before they quit, but the amount of time any normal player will invest will be be minuscule compared to games in which you can constantly improve [...]
Saturday, December 25, 2010
Quick Tip: Create a Minimalistic SandClock Using ActionScript 3
Read through the easy steps in this Quick Tip to create a Minimalistic SandClock with ActionScript.
Final Result Preview
Let’s take a look at the final result we will be working towards:
Step 1: Brief Overview
Using Arrays and a premade square MovieClip we will create a SandClock that will be animated by a Timer.
Step 2: Set Up Your Flash File
Launch Flash and create a new Flash Document, set the stage size to 400x250px and the frame rate to 24fps.

Step 3: Interface

This is the interface we’ll be using, the squares in the image are actually one single blue square MovieClip exported for use with ActionScript, with a linkage name of Square. A simple button named startButton will be used to build and start the clock.
Step 4: ActionScript
Create a new ActionScript Class (Cmd+N), save the file as Main.as and write the following lines. Read through the comments in the code in order to fully understand the class behavior[...]
Friday, December 24, 2010
Seesmic-AS3-XMPP
Seesmic-AS3-XMPP is an all new XMPP 1.0 compliant library for Flash 9+. It features an easy to understand event-driven style, starttls support (using a modified Hurlant TLS lib), and a plugin based architecture for easy extending.
PatternCraft – Proxy Pattern
Thursday, December 23, 2010
Creating Realistic 3D Animation in Flash CS4
Flash CS4 came with some big changes and features that still amaze us even after the more recent release of Flash CS5. Flash now has the ability to work with objects in 3D space directly within the working environment.
Although it’s still a basic feature compared to what you can do with 3D in ActionScript classes, this tool opens the door to designers and animators who don’t know much about code. It allows them to start moving their objects in 3D space without the need to use old methods (such as importing 3D animation in sequence images etc.)
Along with the 3D tool, Flash has changed the way we understand motion tweening by adding the new motion tweening style, which is more like the animation auto-key in After Effects. Along with the motion tweening changes, Flash comes with the Motion Editor. This panel has a lot of features and capabilities giving the animator more control over animation in Flash using animation curves.
The Motion Editor panel not only enhances animation by giving more options through curves control, it also provides control over animation easing, lending a more realistic look. The easing concept is known in many animation applications such as After Effects, but it was previously so basic in Flash and limited to changing the easing value from 100 to -100. The newer easing features give you more ability to control animation easing as we will see in the steps below.
In this tutorial, we’ll merge the 3D and easing features by creating 3D animation in Flash and also applying the easing curves.
Final Result Preview
Let’s take a look at the final result we will be working towards:
The first part in our tutorial is to build the cartoon scene for a room with a door.
Step 1: New Document
Open a new Flash document with the dimensions 600px X 450px and start drawing the outline of the room demonstrated in the figure below [...]
Molehill FAQ Video with Thibault Imbert
Today I was in the Adobe San Francisco office and I shot a quick interview with Thibault Imbert with the aim of answering some of the most frequently asked questions relating to the new 3D API, codenamed Molehill. Hope you enjoy it and thanks to Thibault for doing it [...]
Squeezing More Juice Out of the Flash Player
In this tutorial you’ll build an extreme particle system whilst learning how to squeeze more efficient goodness out of the Flash Player than you ever thought possible!
Final Result
Here are a couple of examples of what we’ll be working towards:

EPILEPSY WARNING:
Please don’t view this demo if you are likely to suffer from epileptic attacks or loss of consciousness, particularly when looking at some types of strong flashing lights, rapid succession of images, simple geometric shapes, flashes or explosions.
Introduction: What Will You Learn?
Many users, from beginners to advanced, can still be seen using less than efficient Actionscript 3.0. In all likelyhood, this is because the efficient ways are made to sound a bit more difficult and aimed at highly advanced users. This tutorial will show you that these methods can be used by everyone, and they’re more useful than you may think!
The aim of this tutorial is to let you tackle those tasks that require working with a lot of data, very fast, with ease.
Helpful Hint: This tutorial will feature a lot of coding so I recommend using a more user friendly coding interface. I recommend FlashDevelop, it has some of the best code hinting around and best of all, it’s completely free! But I’m sure most of you will just copy and paste if do anything at all :)
Step 1 Check out That FPS!
At the heart of making all things efficient in the Flash Player is the FPS (Frames Per Second) of your SWF. The proffered target of your SWF can be set in the Flash Professional interface or, a new feature in Actionscript 3.0, you can change the FPS of the stage at runtime.
stage.frameRate = 30; trace(stage.frameRate); //30
However, this will only ever get and set the target FPS (what the Flash Player will attempt to play at), which makes it pretty useless for preformance testing. You might think that the lovely folks over at Adobe would made a nice neat way to find you real FPS but, nope. You’ve got to do the math for yourself. Let’s take a look.
FPS can be defined as the time difference between the current frame and the last.
So all we need is some way to track the time difference from this frame to the previous frame of the SWF[...]
Resetting Accessibility in Games
 To what end accessibility? Gamasutra speaks to Valve and other developers about creating games for different audiences about the very good reasons you should consider making your game more easily played.
To what end accessibility? Gamasutra speaks to Valve and other developers about creating games for different audiences about the very good reasons you should consider making your game more easily played.
Complete Flash Profiler – It’s getting serious!
There was the first version, that wasn’t even looking like a profiler..
Then there was FlashPreloadProfiler Alpha and Beta..
But often I had to fallback on Flex Profiler to do the Performance Profiling.
Here is the first version that should be considered as a “fully qualified Flash AS3 profiler”.
Here is FlashPreloadProfiler RC1!
It has the basic features:
-Memory profiling
-Function Performance profiling (New!)
-Convivial UI (New!)
And it has the unique features:
-Overdraw graph
-Mouse Listeners graph
-Internal events graph
-DisplayObject Lifecycle graph
-Full Sampler recording “dump”
-Memory allocation/collection “dump” (New!)
-Function Performance “dump” (New!)
-Auto-Integration with De MonsterDebugger
-Run on debug/release SWFs
I can now officialy say that I don’t need any other tool anymore to optimize standard AS3 code. (Discussion on Molehill (Flash 3D) optimization will come soon!!) [...]
6 hand-picked Actionscript 3.0 Tutorials

- Vertical 3D Carousel with ActionScript 3 and XML
- Create an Impressive Magnifying Effect with ActionScript 3.0
- Simple Physics with Friction & Gravity
- Flash MP3 Music Player Tutorial – AS3
- Image Appearance Effect : Fall Down
- Displaying Google Maps in Flash Using ActionScript 3
Wednesday, December 22, 2010
Functional ActionScript Part 1: Thinking Functionally
As3kinect
As3kinect is a set of libs and programs that allows AS3 code to interact with Microsoft’s Kinect.
OS support:
- Linux
- OSX
- Windows
Functionalities:
- 3 sockets (data, rgb, depth)
- RGB Camera.
- Depth Camera. (Depth limit for ease hand detection now, will be configurable).
- Motor tilt in degrees (-31 to 31)
- Led color state (Not yet)
- Accelerometer info.
- Blob detection
- Touch events
Tuesday, December 21, 2010
MochiLand: Tips and Tricks When Developing Your Flash Game on Android
This is a collection of thoughts and tips when developing Flash games targeted to a mobile, more specifically to Android using Adobe’s AIR . I write these notes with a specific focus on full screen games. I’ll cover a few things to think about when designing your game, and a then a few tips and tricks to keep in mind that will [hopefully] save you finding out the hard way.
Planning for Mobile
Before you start making a game for mobile there are some important things to consider, which will save a lot of time and stress if you plan for them.
Type of Gameplay
The type of games typically played are very short bursts of gameplay – while traveling, sitting on the toilet, watching TV. Gameplay that can be stopped and started very quickly. Short bursts of gameplay are very typical of the mobile platform and your games should be made to work with this.
A couple of your options are:
- make your games levels short and sweet, saving the players progress as they complete stages
- make the game save it’s state so that it can be stopped quickly and continued at a later time very easily
- make a game that is only about the score from a single session of play, save that score as soon as it’s achieved
I recommend you keep your games very simple (though still fun) at first, until you get the hang of publishing for this platform and finding out it’s pitfalls. It’s better to get content out there and learn from your mistakes than embark on a huge project and make costly mistakes.
Controls
With mobile phones mostly having touch screens, and a few phones having very small keyboards it’s important to make your game very easy and simple to control. Typically there is no mouse, no arrow keys (or space bar) and screen sizes can be a factor in how much you can fit on a screen at once.
The best option is to choose an intuitive control method, that perhaps adapts to the gameplay. For example, with a vertical scrolling space shooter game you could make the players ship constantly fire bullets with the player simply steering the ship around with their finger, and for a powerful shot the player could double tap their ship. It also pays to remember that fingers get in the way of the screen, so your gameplay should allow for rather large obstructions (for example: my hands are much bigger than my wife’s). If you have a character or ship that the character controls, consider positioning them above where the players touch point will be so that it is still visible during play[...]
Write high quality unit tested Actionscript 3 for fun and profit…
For the past year or so unit testing has been one of my favorite subjects. There are tons of books on the subject, but several really stand out. Here are my favorites so far:

Clean Code by Uncle Bob Martin
This book does cover unit testing a bit. It isn't the focus of the book, but regardless it sits here at the top of my unit testing list. Why? Because the hardest part of writing unit tests is writing code that can be tested in the first place. Get it. Read it. Learn it. Seriously. Uncle Bob rides in the vanguard in the battle against horrible dirty code[...]
Best practices for real-time collaboration using Flash Media Server
Display list programming in ActionScript 3
delicious-flex-client (a.ka.a 'Yumify')
Getting started with stage video
Printing with Flex
Extend Flex components to give them PDF-generation capabilities (excerpted from Enterprise Development with Flex).
Technical guide: Upgrading Flex 3 applications to Flex 4 SDK
Optimizing performance for the Flash Platform
Learn best practices for apps running inside a mobile browser, as well as on desktops and devices.
Saving data locally in a custom application for Adobe Connect
Monday, December 20, 2010
Glassify Your Text Using Flash Filters – Basix
In this tutorial you will be converting your text to give it a glass-like effect, using filters in Flash. This technique also works on vector graphics. We will achieve it with a fairly simple method of overlaying multiple layers with different effects.
Final Result Preview
Let’s take a look at the final result we will be working towards. This is a swf file and the text below is selectable, so go ahead, select the glass text to see a glass-like highlight:
Step 1: Create Your Text Field
Open your version of Flash and open a new Flash file. ActionScript version does not matter for this tutorial, as there is no code. In your file, put a text field onto the stage. To do so, click the text button (T) on Tools menu and drag a rectangle on stage as shown in the image below:

Step 2: Select a Large and Bold Font
Once drawn, you can enter your choice of text in the field and set its properties accordingly. The glass effect is more prominent on larger and bolder fonts so I have chosen Elephant here, but you may chose any font you like. Click the Selectable button to make the text selectable in final SWF. The color of the font does not matter here

Step 3: Add Some Vector Graphics
Optionally, you may want to see how the effect works on vector graphics. So I will just draw a small graphic using basic Flash drawing tool. Note that glass effect will not take into account the outlines or colors, so plain old graphics in a single color are enough for the moment. Once done with Steps 1 and 2, you will have something like this on your stage:

You may import vector graphics to Flash surface as well but take note that color differences are not detected by this effect [...]
Definitive isNaN()
New Tutorial on Physics Using Box2D and WCK
 I just uploaded a new tutorial that shows you how you can add physics to your Flash projects using the Box2D physics library. In particular I show you how to do this from Flash CS5 without writing any code by taking advantage of an amazing new library called the World Construction Kit.
I just uploaded a new tutorial that shows you how you can add physics to your Flash projects using the Box2D physics library. In particular I show you how to do this from Flash CS5 without writing any code by taking advantage of an amazing new library called the World Construction Kit.
PatternCraft – Decorator Pattern
Sunday, December 19, 2010
Hot Failure: Tuning Gameplay With Simple Player Metrics
 In this article taken from Game Developer magazine's September 2010 issue, Google game developer advocate Chris Pruett describes how he quickly and cheaply implemented useful metrics into his Android game, Replica Island [...]
In this article taken from Game Developer magazine's September 2010 issue, Google game developer advocate Chris Pruett describes how he quickly and cheaply implemented useful metrics into his Android game, Replica Island [...]
Fully explaining a PopCap game
Do you like PopCap games? I love them. They are quick, easy to play and fun, the perfect for making a Flash tutorial series.
Starting from Monday 27 December I will make a new Flash tutorial series about a PopCap game. Which one? You decide.
Leave a comment to this post with the name of the game you want to see explained, with only two restrictions:
1) It must be picked among online games.
2) It can’t be one of Bejeweled series.
No other restrictions. On Sunday 26 December at 11:59 PM GMT +1 I will count the comments and the game will be explained starting from the following Monday [...]
Saturday, December 18, 2010
EaselJS html5 Flash-like Javascript Library by Grant Skinner
EaselJS is a new library from Grant Skinner that somewhat mimics the Flash display list/display object heirarchy. It is the result of the game Pirates Love Daisies which demonstrates some great gameplay in html5.
The API is loosely based on Flash’s display list, and should be easy to pick up for both JS and AS3 developers. In our preliminary testing, Easel appears to be fully compatible with iOS, Android, and all major browsers that support the canvas element.
Lots of great javascript libraries have been made public including such contributions as this, Three.js (3d canvas/svg/webgl), Lettering.js (typography), audio.js (audio) and many many others, a complete pipeline is emerging. EaselJS adds to that a helpful flash like api for html5 (<canvas> + javascript).
The API contains these familiar classes for Flash/AS3 developers:
DisplayObject
Abstract base class for all display elements in Easel. Exposes all of the display properties (ex. x, y, rotation, scaleX, scaleY, alpha, shadow, etc) that are common to all display objects.
Stage
The root level display container for display elements. Each time tick() is called on Stage, it will update and render the display list to its associated canvas.
Container
A nestable display container, which lets you aggregate display objects and manipulate them as a group [...]
Friday, December 17, 2010
Easel JS Simplifies Working with Canvas in HTML5
The new Canvas element in HTML5 is powerful, but it can be difficult to work with. It has no internal concept of display objects, so you are required to manage updates manually. The Easel Javascript library provides a full, hierarchical display list, a core interaction model, and helper classes to make working with Canvas much simpler.
We built Easel based on what we learned while building Pirates Love Daisies, then retrofitted the game to use it. Development on the project would have been a lot simpler if we had Easel from the start.
Easel is being released for free under the MIT license, which means you can use it for almost any purpose (including commercial projects). We appreciate credit where possible, but it is not a requirement.
Examples, API documentation, and the latest version of the library can always be found at EaselJS.com [...]
Pirates Love Daisies HTML5 Game Launches!
I’m extremely excited to announce the launch of one of our recent projects: Pirates Love Daisies!
Microsoft approached us a few months ago and asked to work with us to build a best of breed tower defense game in Javascript and HTML5. I was a bit hesitant at first – it’s been quite awhile since I worked with JS and HTML in any great depth, and most of my memories were of fighting browser incompatibilities and cursing the lack of decent developer tools. However, we did some quick code spikes to get a feel for what was possible and decided that this was a great opportunity to gain some applied experience with a new technology while working on a fun project.
Concept
We teamed up with local illustration group Pulp Studios and started brainstorming ideas for the theme of the game. Fairly early on we latched on to the idea of pirates (I mean really, who doesn’t like pirates!), but we needed something for them to defend. We considered going with the typical tower defense model, and simply have the user prevent creeps (enemies) from getting from point A to point B, but I’ve never liked that narrative. What exactly is at point B that’s so important?
We decided that the creeps were out to steal something valuable from the pirates, but we weren’t sure what that should be. Gold was an obvious choice, but it was boring, and it made more sense as the currency for purchasing units and upgrades. Then it hit us… Daisies!
Why daisies? Because Pirates Love Daisies, of course. The fact that daisies are visually iconic, seemed to be appropriately fun and quirky, and would work well aesthetically may have factored in as well.
With the illustrators working on sketches, we got down to writing code [...]
Alternativa3D 7.6.0 update
Alternativa3D 7.6.0 update and 3ds Max 2010 plugin update is at the site.
Changelog:
- View: removed interactive property. Now View is the source of mouse events and interactivity can be controlled using mouseEnabled property.
- View: getObjectsUnderPoint() method was overriden. Now it returns an array of 3d-objects under point.
- Object3D: added useHandCursor property.
- Object3D: added concatenatedMatrix property.
- Removed Geometry class.
- Mesh: all methods working with vertices and faces moved from Geometry to Mesh.
- Vertex, Face: added optional id property.
- BSP: added createTree() and destroyTree() methods.
- Occluder: added createForm() and destroyForm() methods.
- Skin, Joint: работа с дочерними джоинтами организована наподобие как в Object3DContainer с дочерними объектами.
- Skin, Joint: API for children manipulation is unified with Object3DContainer.
- Sprite3D: added autoSize property.
- BSPContainer: changed createTree() method parameters.
- Added EllipsoidCollider class for continuous collision detection.
- RayIntersectionData: added uv property.
- Animation API reworked. Added new animation and blending types.
- ParserCollada: changed animation related API.
- Parser3DS: added getObjectByName() method.
Thursday, December 16, 2010
Smoke Effect With Papervision 3D

In this tutorial the author, being inspired by the latest PS3 boot menu, creates colorful art using curves in Papervision 3D. Let’s also try to create a dynamic and really good looking smoke effect.
Join The Flex Show for a Live Q&A Session!
Complete Bejeweled game in less than 2KB
You should know Bejeweled from PopCap Games.
It’s a game which have been played millions, if not billions, of times. Now PopCap just released the 3rd version of his blockbuster.
To celebrate this event, just like I made when I coded a complete Flash Sokoban game in less than 2KB, I made a Bejeweled version in less than 2KB. The swf file is 2.035 bytes, less than the 2048 need to make 2KB.
Do you think it does not have any feature? Take a look:
* colorful representation of all 7 kinds of jewel
* select a jewel clicking on it
* swap jewels only if they make a chain
* combo chains recognizing
* falling jewels animation
* complex (let’s say “not that basic”) score system
* hint on a possible move when clicking outside the game area
Everything in less than 2KB. The code was mode with the only purpose of making the game fit in less than 2KB, there’s not readability nor optimization.
Here it is the source:[...]
Wednesday, December 15, 2010
Michael Plank talks about Parsley: The Flex Show Episode 129
We had a chance to chat with Gary about using the Amazon web stack with your Flash and Flex apps
Notes
- Support our Pledge Drive
- Parsley Framework (And SpiceLib)
- Parsley Sample
- FDT
Flex Development using Notepad++, the Flex SDK, and Ant...All Completely Free!
Tuesday, December 14, 2010
Building a 3D Business Card With Pure AS3
In this tutorial we’ll build a 3D business card. We won’t use Away3D, Alternativa, Yogurt3D, Sandy3D, Papervision3D or any other 3D engine built for Flash. We’ll use only the 3D features of Flash Player 10.
Final Result Preview
Let’s take a look at the final result we will be working towards:
Click it!
Step 1: Create new FLA
Create a new ActionScript 3.0 file.

Step 2: Edit Profile
Before editing, let’s save our document as "BusinessCard3D.fla" into any folder you want.

After having saved the document, write "BusinessCard3D" into the Class field to set a document class. [...]
Read more: Building a 3D Business Card With Pure AS3Fireworks Show in AS3
Construction of a Steiner Chain
ActionScript 3 library CommandCollection released
Juten Tach,
today i release a little library i have been working on for quite a while. It contains three little class collections, i have used in the past and i thought, they might be useful for some.
CommandCollection is a little ActionScript 3 library around using commands. It includes three tools:
- Process
- BranchProcess
- StateMachine
Process is essentially a queue, in which you can put commands (synchronous or asynchronous), which will be executed sequentially.
BranchProcess is similar, but allows you to build a tree of commands with the ability of one commands result having an impact on which command comes next.
StateMachine is a classical finite state machine, that supports input commands for each state and is navigable. Means, you can aim for a state and the state machine will calculate a path to the target state and will try to reach it.
CommandCollection comes as .swc for integration into your project. Go check it out at http://code.google.com/p/command-collection/.
Monday, December 13, 2010
Hacking or design patterns?
Function Length
ActionScript 3.0 Saturated Abstract Factory 4: What’s a Factory?
Flashgamm 2010 Kyiv Presentations
Presentations from the conference Flash GAMM Kyiv 2010 are available on the website.
"Why use Flex Libraries
Mandelbrot Plotter - Generate and Export Beautiful Fractal Images in Flash
We present a major Flash project for your enjoyment! This Flash-based Mandelbrot Plotter allows you to create and save advanced, rich fractal images. The application is full of zooming and coloring features which give you a great amount of control over your images. The images can be large and can be saved in JPEG or PNG formats. Complete source code available for your perusal.
Read more: Mandelbrot Plotter - Generate and Export Beautiful Fractal Images in Flash
Quick Tip: Creating a Snapshot Tool in Flash
In this Quick Tip, I’ll show you how to create a Shapshot Tool that copies part of the stage and saves the result as a PNG image.
Final Result Preview
This is the final result. Just click the stage and then drag the mouse to take a snapshot.
Step 1: Download the as3corelib Class
Create a new folder for this project and give it any name you want. Go to Github and download the latest version of the as3corelib Class. For this Quick Tip I’ve used version .93. Extract the ZIP file and go to as3corelib-.93 > src.
Copy the com directory to your newly created folder. This package has a very useful PNGEncoder Class that we will use for encoding the
snapshot into a PNG image.
Step 2: Setup your Flash File
Launch Flash and create a new Flash Document. Make sure it’s set to publish to Actionscript 3.0 and Flash Player 10. You can check this in the Properties
panel or by selecting Publish Settings… and then clicking on the Flash tab.

Step 3: Content to be Snapped
We need some content in the Flash file to check if the snapshot tool is working properly. We’re going to create some circles and place them randomly around the stage. Create a new Document Class called Circles.as and add the following code. Remember to link the Class to the Flash file by writing Circles in the Class field in the the Properties Panel [...]
Sunday, December 12, 2010
Story as evolutionary success or failure lessons
Viral player stories. When you create games with deep systems, player run into amazing, emergent scenarios on a regular basis. From these moments of player experience grow myths and legends. Players tell them. Press repeats them. Your game goes viral without requiring any of the whirring, queasy machinations of your local social network dealer.
Why does this occur? It happens without prompting. It requires no points, no bribes. It is as if, after the right experience, the urge to tell stories bubbles up innately from inside even the least imaginative human.
A story, at an evolutionary level, is a lesson in success or failure intended to improve the survival rate of the tribe. This is why we create them. This is why we share them. This is why we consume them. Like play, story (even fiction) serves a function. Good stories were at one point a matter of life, death and reproduction. Humans have a nose for truths and when we spot them amidst the maelstrom of daily experience, we instinctively share them.
When we, as game designers, create meaningful systems whose depths are only revealed after a process of deep mastery, players instinctively extract stories from their experiences within these playscapes and pass them on to their friends and family. "When I kicked the soccer ball, my foot slide on the wet grass and I heard a distant sickening crunch in my knee." To experience a unique lesson that you've learned in your bones after a thousand trials is to hold a treasure. And being human, we can't help but share. Over and over and over again [...]
Story as evolutionary success or failure lessons
Friday, December 10, 2010
flKinect: Socket server + AS3 library for Microsoft Kinect

More info and downloads on Koji’s site.
As you may have guessed it is Mac only. If you know of any similar projects for Windows or Linux don’t hesitate to leave a comment below!
Update: Here’s another AS3 library + socket server app for Mac.
"Master HTML Formatted Text in Flash
We’re going to look at how to display HTML-formatted text loaded from XML, styled from an external CSS stylesheet with fonts loaded at runtime. We’ll also master inline image placement via the HTML <img> embed tag, and adding custom events to HTML text links.
Step 1: Why Use HTML-Formatted Text and External Assets?
It is certainly easy to keep all assets directly in the Flash source file itself, and sometimes that may be the best solution. However, there are some good reasons to keep as much content separate from your Flash document as possible, or even to keep your Flash source solely composed solely of ActionScript.
- Your SWF will load faster. Keeping the content separate from the Flash file allows you to load only the assets you need at runtime, thus delivering your content faster.
- Updates are easier. Instead of requiring a Flash developer to crack open the .fla and republish, all that is necessary is a simple edit to the html or css.
- Multiple applications. The external content is available to use for other applications, such as for creating an HTML5 version of the site for the iPad.
- OOP. Best of all, keeping the content separate from the delivery application is good object-oriented programming. Methods like this are the building blocks for developing systems, templates and components for re-use and rapid development.
Thursday, December 9, 2010
Create a Resizable AS3 ToolTip with OOP
In this tutorial we will create a ToolTip that automatically resizes itself. Our ToolTip will update its contents according to its position on stage, so that they are always visible. As part of this task, we’ll also create our own code to handle 9-slice scaling.
Preview
Let’s first take a quick look at our tooltip in action:
Step 1: Set Up FLA file
Let’s begin by creating a new folder called “ToolTip”. Inside the ToolTip folder, create an ActionScript 3.0 FLA.

Step 2: Creating the DisplayOjects (Sprites):
Now, create a rounded square of 150x77px with the following properties [...]
Official Flash GAMM Kyiv 2010 review
The fifth conference of flash games developers and publishers Flash GAMM Kyiv 2010 was held on December 4-5 in Kyiv.
We keep on growing and beating new records! This time the conference welcomed over 400 visitors from different countries.
The event took place in KyivExpoPlaza exhibition center with 2 spacious session halls, 2 sponsors halls for business negotiations, a meeting room for gold sponsors and a large coffee-break zone.
The conference program grew as well. During two days of the event we had 20 lectures (5 of them in English), a Workshop by i-Jet Media, a master class by AlternativaPlatform, another master class by Wacom, two round table discussions, a game-lynch and flash game contest award ceremony.
We would like to express our gratitude to all the speakers for sharing their valuable experience and significant figures.
At the end of the first conference day the participant were taken to the official After-beer-party sponsored byWheemplay. Though the room didn’t appear enough for all the willing, and free beer went off quite quickly, the atmosphere was really warm and friendly, and flash discussions dragged on till the morning. We would also like to thank Alternativa for supplying the party with extra beer [...]
Read more: Official Flash GAMM Kyiv 2010 reviewWednesday, December 8, 2010
New Tutorial Introducing the StageVideo API
 I just uploaded a new tutorial that introduces the new StageVideo API that is a part of Flash Player 10.2. This API dramatically improves the performance of your video as it is full GPU-accelerated. This tutorial goes over the API and also how to provide a fallback to regular video.
I just uploaded a new tutorial that introduces the new StageVideo API that is a part of Flash Player 10.2. This API dramatically improves the performance of your video as it is full GPU-accelerated. This tutorial goes over the API and also how to provide a fallback to regular video.
How a Flash bug breaks the professional software-release process
Read more: How a Flash bug breaks the professional software-release process
Tuesday, December 7, 2010
Transform Tool 2 Updates
Custom Classes for Playing Cards in ActionScript 3
Monday, December 6, 2010
P2P in Desktop, Mobile, and Tablet Flex Apps
Using the open source Flex SDK developers can easily build desktop, mobile, and tablet applications which utilize Peer to Peer (P2P) communication. I’ve created a video that walks through demos and code illustrating how to use the P2P APIs in Adobe AIR applications. Check it out:
Grab the code for the demos in the video from github:
Just as the video shows, it’s incredibly easy to use the P2P APIs. Here is a quick walk through. First create a new NetConnection that is connected to “rtmfp:” like so:
localNc = new NetConnection(); localNc.addEventListener(NetStatusEvent.NET_STATUS, netStatus); localNc.connect("rtmfp:");
In the netStatus event listener wait for the “NetConnection.Connect.Success” event and then setup the NetGroup [...]
Sunday, December 5, 2010
ActionScript 3.0 Interface: What are they good for?
Steambirds: Survival: Goodbye Handcrafted Levels
Steambirds: Survival, the sequel to our original steampunk airplane strategy game was just released today. You can go play it right now at Steambirds.com.
Steambirds: Survival takes place on a grim fall morning at the start of the Battle of London. The British forces are taken by surprise as thousands of Axis steam-planes descend upon the doomed city. Outnumbered and outgunned, your heroic mission is to delay the invaders long enough that a handful of civilians might escape the genocidal gas attacks. You have one plane. How long can you last?
- Removing handcraft levels as a method of finding deeper fun
- Create game modes, not levels
- Corollary: Focusing on static levels decreases the depth of your game.
Find deeper fun by killing levels
Create game modes, not levels
Static levels decreases the depth of your game
[...]Read more: Steambirds: Survival: Goodbye Handcrafted Levels
Saturday, December 4, 2010
ActionScript 3.0 Saturated Abstract Factory 2: What’s Wrong with Inheritance?
How to print in AS3
Real Software Engineering does it work ?
I am a self taught developer and I am proud of that ![]()
My primary education is within electronic enginering and I have always had the impression that this gave me a advantage compared to the
people with a formal education in software development.
So when I watched the presentation “Real Software Engineering” by Glenn Vanderburg I got my suspicions confirmed.
Watch the entire presentation here:
http://www.softdevtube.com/2010/11/29/real-software-engineering/
Blender to ActionScript Exporter on Google Code
There have been requests to put the Blender to ActionScript exporter on Google Code.
I’ve created this page: http://code.google.com/p/blender-as-exporter/
If you want to make any contributions to make the plugin better then give me a shout!
"