Choosing a Retro Style
What do we mean when we talk about ‘retro’ games? There’s no concrete definition, but I typically think of games made before 1990. This includes games from consoles like the GameBoy, NES, Atari 2600, and Commodore 64, as well as classic arcade games like Pac Man, Centipede, and Space Invaders.All of those examples use blocky, pixelated, bitmap (or ‘raster’) graphics. These are the type of games that probably come to mind for most people when they think of retro games.

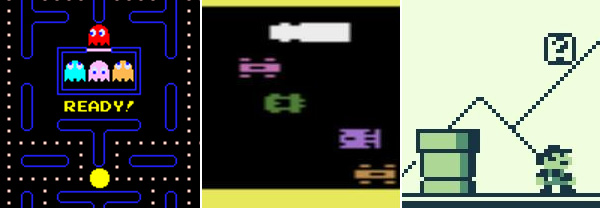
Raster Graphics: Pac Man (Arcade), Frogger (Atari 2600), Super Mario Bros. (GameBoy)

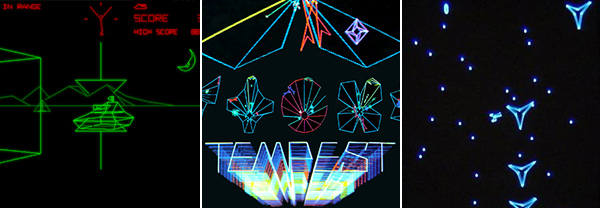
Vector Graphics: Battlezone (Arcade), Tempest (Arcade), MineStorm (Vectrex)

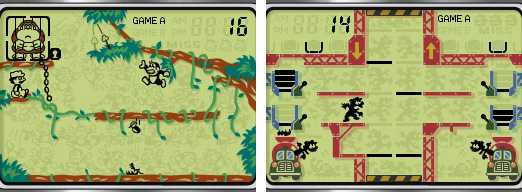
LCD Graphics: Donkey Kong Jr. (Game & Watch), Mario’s Cement Factory (Game & Watch)
Creating a Color Palette
To create a convincing retro look, you’ll want to work with a limited set of colors.Old-school game consoles were only able to display a limited number of colors. Depending on the system, graphics would be shown in black and white, grayscale, or 8- or 16-bit color. You can see examples of the exact color palettes from specific systems on Wikipedia, but it’s not important to choose historically accurate colors as long as you maintain a consistent style within your game.
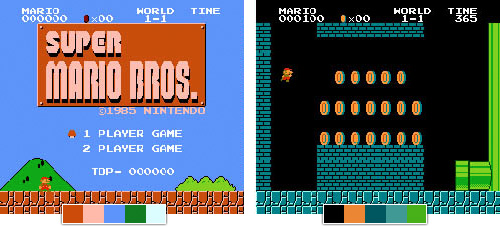
We don’t face the same hardware limitations we did in the past, but keeping your palette limited to a few carefully chosen colors will not only emphasize the retro aesthetic, it will also help to define the identity of your game. Look at these two examples of color palettes from Super Mario Bros.:

David Sommers has a nice collection of classic game palettes at ColourLovers.com.
The exact colors you choose will depend on the theme and mood of your game, but if you take the time to choose a good set of colors your game will feel as iconic as the classics. Take a look at these modern examples:
If you’re having trouble choosing colors that work well together, check out this great tutorial by Tyler Seitz, Picking a Color Palette for Your Game’s Artwork.
Choosing a Pixel Size
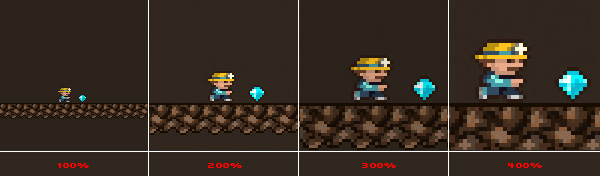
Retro raster games are most easily recognized by their big chunky pixels, from a time when screen resolutions were much lower. In today’s world of HD screens and Retina displays, the physical pixels on our devices are barely visible – not nearly prominent enough to get the retro blocky look.In this example each pixel from our character graphic is being displayed on screen with four physical pixels.

I recommend that you always let your game engine do your pixel scaling for you. This means that all your assets and text are drawn at 100% (small) and the game simply scales up the entire game canvas to get to the final size. You could actually draw assets with larger pixels, but this will increase file sizes and load times, and can also have a negative impact on game performance.
[...]
Read more: Going Old School: Making Games With a Retro Aesthetic

No comments:
Post a Comment